El uso de internet a través de dispositivos móviles es cada vez más frecuente y no para de aumentar, España es líder en Europa en uso de Smartphone para conectarse a internet, de hecho y por primera vez, el teléfono móvil con internet es el dispositivo más utilizado en España para conectarse a la Red. Según un estudio de la Asociación para la Investigación de Medios de Comunicación (AIMC), presentado a principios de 2014, el 85,5% de los internautas se conectan mediante el móvil, por delante del portátil (77,7%) y el clásico PC (73,3%).
El uso de internet a través de dispositivos móviles es cada vez más frecuente y no para de aumentar, España es líder en Europa en uso de Smartphone para conectarse a internet, de hecho y por primera vez, el teléfono móvil con internet es el dispositivo más utilizado en España para conectarse a la Red. Según un estudio de la Asociación para la Investigación de Medios de Comunicación (AIMC), presentado a principios de 2014, el 85,5% de los internautas se conectan mediante el móvil, por delante del portátil (77,7%) y el clásico PC (73,3%).
Hay infinidad de tamaños de pantalla y formas en los móviles y tabletas, desde tamaños muy pequeños a otros mayores pero generalmente más pequeños que un PC de sobremesa. Es evidente que deseamos que la web funcione y se vea correctamente en cualquier dispositivo, para facilitar la navegación e interacción del usuario de forma de poder mostrar nuestro mensaje o producto eficazmente y conseguir la conversión esperada. Si el usuario no encuentra a su web optima y amigable realizará el salto a otra que si lo cumpla y se siente cómodo.
La tecnología en diseño web no para de evolucionar para solucionar este problema, para ello nuestro proyecto debe de estar desarrollado con un diseño web responsive o bien web adaptive para que la web sea adecuada a cualquier dispositivo. Usted debe de escoger cual es el que mejor se adapta a sus necesidades por ello le indicamos una breve descripción de ellos junto con pros y contras.
Diseño web Responsive
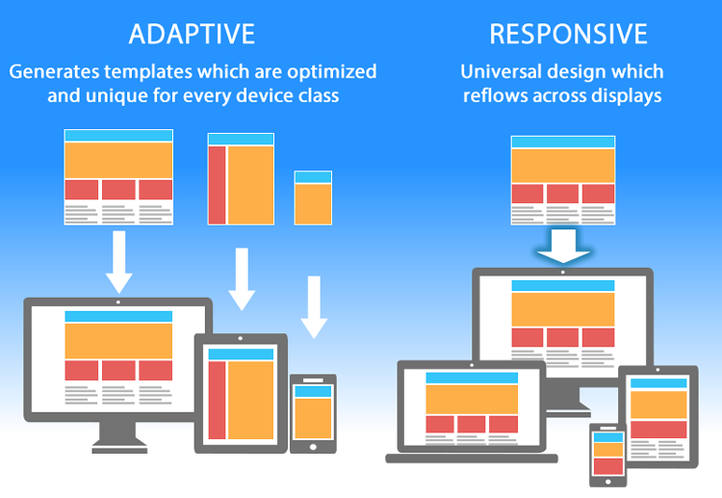
Un sitio web desarrollado con tecnología Responsive cambia su aspecto automáticamente para adaptarse al dispositivo que el usuario está utilizando. Una de las principales diferencias entre Responsive y Adaptive es que en el responsive , permite que las páginas de la web se ajusten automáticamente al sistema operativo y el diseño de cualquier navegador, adaptándose al dispositivo ya sea un PC de sobremesa, un portátil, un móvil o un tablet.
En principio se mostrará el mismo contenido de la web sea cual sea el dispositivo, pero la distribución del mismo variará en función del tamaño de la ventana.
Ventajas:
1. Solo se utiliza una web única, la misma url, es decir se muestra el mismo contenido con la misma url independientemente del dispositivo. Si se crea una web móvil, solo para móviles se requiere otras urls.
2. La página web se ajusta automáticamente al tamaño de la pantalla.
3. Se utiliza una única plantilla para todos los dispositivos, cualquier cambio que deseamos realizar en una página solo se actúa en esta página con la misma url.
Inconvenientes:
1. La carga de página es mas lenta que en el Adaptive.
2. Requiere mayor tecnología.
3. Se carga todo el contenido, es decir puede ser que interese diferenciar el contenido en la versión PC que en un móvil. Actualmente también se puede realizar, pero depende de la tecnología usada.
Diseño web Adaptive
En el diseño Adative se desarrollan y crean un conjunto de plantillas de diseño predefinidos basados en diferentes tamaños de pantalla de dispositivos es decir se muestra el diseño “adaptado” al dispositivo. A diferencia del anterior que a través del navegador, es el servidor quien detecta el dispositivo del usuario y carga la versión adecuada del sitio según el dispositivo al que está optimizado.
Ventajas
1. Solo se utiliza una web única, la misma url, es decir se muestra el mismo contenido con la misma url independientemente del dispositivo, como el caso anterior.
2. La carga es más rápida que el caso anterior, ya que solo se carga el contenido específico para dicho dispositivo.
3. Se puede diferenciar el contenido para cada dispositivo.
Inconvenientes
1. Generalmente requiere mayor mantenimiento.
2. La web es diferente en cada dispositivo , un cambio implica hacerlo en cada plantilla de cada dispositivo.
¿Cuál escoger? ¿Resposnve o Adaptive?
La decisión siempre depende de las necesidades y requerimientos de cada caso.
Los sitios web con mucho contenido o que no requieren grandes diferencias en la presentación de contenidos para móviles y PC suelen ser adecuadas para un diseño web Responsive.
Tal vez aconsejaríamos un diseño web adaptive cuando se requiere un tratamiento diferencial para el usuario del móvil respecto al PC y el rendimiento del sitio web es un factor crucial.
Si necesitas un nuevo desarrollo para tu web, o bien un rediseño web para modificarla y modernizarla para adaptarla a cualquier dispositivos contacta con nosotros y buscaremos la mejor solución para tu negocio.